목 차
1. 애드센스 가입하기
2. 광고단위 생성하기
3. 광고삽입하기
A. 본문의 상단과 하단
B. 포스팅 중간에 광고 삽입하기
C. 사이드바에 애드센스 광고 삽입하기
4. 검색등록하기
1. 애드센스 가입하기
아래 링크에 가서 계정을 우선 생성한다.
http://www.google.com/adsense/start/
다만 계정이 생성이 되더라도 바로 광고를 노출 시킬 수는 없다. 최소 포스트가 30개 이상은 되어야 한다는 이야기.
가입에 대한 상세한 내용은 다음 링크를 통해서 확인하자 : 링크
2. 광고단위 생성
에드센스 메인 페이지로 이동한다.
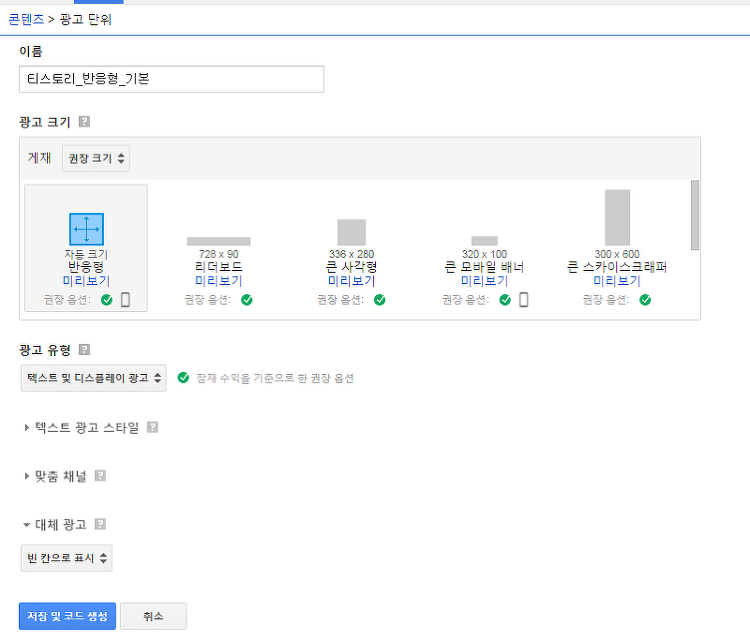
[내광고→ 광고단위 → 새광고 단위]로 광고단위를 생성하자.
그럼 다음과 같이 광고 단위가 생성이 된다.
여기서 코드 가져오기를 클릭하면 창이 열린다. ‘광고코드’가 실제로 광고에 붙여 넣기 해야 하는 코드이다.
3. 광고삽입
이제 광고를 삽입해보자.
A. 본문의 상단과 하단
광고 코드 부분을 복사해서 티스토리의 skin.html 에다가 복사하면 끝이다.
티스토리에서 [관리자→ HTML/CSS 편집→ skin.html] 로 이동한다.
‘_article_rep_desc_’ 로 검색해서 상단에 붙여넣기를 하면 상단광고가 되고 하단에 붙여넣기를 하면 하단광고가 된다.
아래에서 파란색 위치에 광고코드를 붙여넣기 하면 된다.
광고가 실제로 표시되는 데에는 시간이 걸린다. 이유는 구글에서 자신들의 조건을 모두 충족하는 형태로 광고가 노출되는지 한번 더 확인하기 때문이다. 승인이 떨어지면 다음과 같은 메일이 온다.
광고가 나왔다고 가정을 하고 표시되는 위치는 다음과 같다.
B. 포스팅 중간에 광고 삽입하기
포스팅 되는 글에 영향을 주어서 별로 추천하지 않는 방식이다. 글을 작성하는 도중에 HTML 모드로 넘어가서 광고 코드를 삽입하는 방식이다. 테이블로 넣어도 되고 DIV로 넣어도 된다.
우선 다음과 같이 광고 삽입 위치에 표시를 해둔다. 그리고 HTML 모드로 넘어간다.
‘광고삽입위치’로 검색을 해서 해당 내용을 애드센스 광고코드로 대체한다.
여기서는 DIV 태그를 사용했다.
그럼 최종적으로 나오는 화면은 아래와 같다. 아직 광고 확인이 떨어지지 않아서 공백으로 처리된 상황.
C. 사이드바에 애드센스 광고 삽입하기
우선 HTML 배너를 활성화 시켜야 한다.
[관리자→ 플러그인 설정→ 관리 및 통계] 로 이동한다.
그리고 배너출력을 활성화시키자.
그러면 사이드바 메뉴에서 HTML 배너 출력이라는 모듈이 활성화된다.
해당 모듈을 드래그해서 원하는 사이드바 위치에 넣자.
[편집] 버튼을 누르면 HTML을 편집할 수 있다. 여기서 이름을 넣고 광고를 삽입한다.
필자의 경우 DIV 태그를 사용했다.
아래는 사이드바에 실제로 광고가 표시되는 예제이다. 아직 광고 승인이 떨어지지 않아서 공백으로 처리된다.
4. 검색등록
우선 알아야 하는 내용은 모든 검색 사이트는 중복에 대해서 처리를 한다는 것이다. 무슨 이야기냐하면 같은 내용을 여러 블로그에 동일하게 올렸을 경우, 가장 우선순위가 높은 하나의 블로그만이 노출될 가능성이 높다는 것이다. 나름 원조(?)에 대해서 우선순위를 준다는 것인데 만약 이런 처리가 없다면 [스크랩] 이나 [펌] 에 대해서 오리지날과 동일한 우선순위가 부여되게 되어 버린다.
검색등록을 위해서 블로그에 유일한 포스팅을 한다. 해당 포스팅은 다른 검색엔진에 블로그가 제대로 노출이 되었는지 확인하는 데 사용하면 된다. 참고로 포스팅을 완료하더라고 바로 검색이 되지는 않는다.
검색등록 부분은 워낙 정리된 내용이 많아서 여기서 다루지는 않는다.
'취미 > 블로그' 카테고리의 다른 글
| [블로그 연구 4] 상위 노출되는 블로그 포스팅 하기 (1) | 2015.06.14 |
|---|---|
| [블로그 연구 3] 애드센스 광고배치 연구 (1) | 2015.06.14 |
| [블로그 연구 1] 컨텐츠와 광고플랫폼 (애드센스 vs. 애드포스트) (0) | 2015.06.14 |
| 최고의 HTML 편집기 '구글 문서 편집기'의 부가기능 (플러그인) 소개 (0) | 2015.05.06 |
| 최고의 HTML 편집기를 찾아서 (0) | 2015.05.06 |